Wiki-markering bruges i dag ikke kun på Wikipedia, men også på Wikia-hosting såvel som på adskillige sider, der bruger MediaWiki-kompatible "motorer". Dette markup-sprog har flere fordele i forhold til HTML.

Instruktioner
Trin 1
Bemærk, at de fleste Wiki-"motorer" ikke udelukker brugen af HTML-tags. Hvis du ikke ved, hvordan du gør noget med Wiki-tags, kan du prøve at gøre det samme ved hjælp af almindelig HTML. Mange tags fungerer uændret. Nogle af dem, f.eks. Dem, der er beregnet til indsættelse af scripts og applets, genkendes muligvis ikke af sikkerhedsmæssige årsager. Nogle wiki-projekter har bots, der derefter automatisk konverterer de HTML-tags, de finder på siden, til wiki-tags, der har samme funktionalitet.
Trin 2
For at indsætte et link på en side til en anden side inden for det samme wiki-projekt, brug taggen:
[Sidetitel]
Du kan skrive titlen på siden med både store og små bogstaver. Men i alle efterfølgende breve skal du respektere sagen. Du kan også linke til en side med en titel og gøre linkteksten anderledes:
[Sidetitel | Linktekst]
Endelig kan du flytte noget af teksten uden for tagget:
Der var to gule elektropå bordet.
Trin 3
For at tilføje et link til en tredjepartsressource (endda til et andet projekt på samme hosting) til siden skal du bruge konstruktionen:
[https://domainn.ame Linktekst]
Trin 4
For at indsætte et billede på siden skal du først placere det på den samme hosting. I modsætning til almindelig hosting tillader wiki-hosting ikke indsættelse af billeder, der er gemt på tredjepartsressourcer. Indsæt det derefter ved hjælp af denne konstruktion:
[File: Imagename.jpg
Hvis du udelader ordet tommelfinger, vises billedet i fuld størrelse. Hvis du udskifter det med nnnpx-direktivet, hvor nnn er et tal, reduceres billedet med magt til det tilsvarende antal pixels vandret.
Trin 5
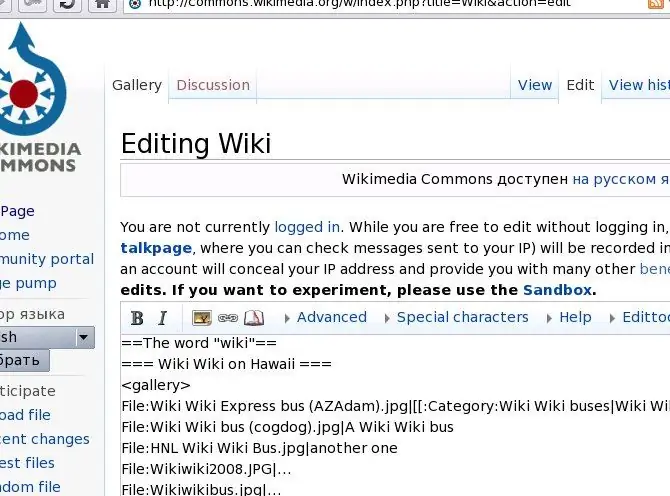
For at indsætte et helt sæt miniaturebilleder på siden skal du bruge en anden, enklere konstruktion:
Fil: Imagename1.jpg
Fil: Billednavn2.jpg
……..
Fil: imagenanen.jpg







